¿Qué es una web responsive y cuál es su función?
Cada vez hay más dispositivos en los que podemos navegar por Internet y como la web responsive son la mejor opción para ofrecer a los usuarios un contenido de calidad. Siendo los teléfonos inteligentes y las tabletas reemplazan cada vez más a las computadoras y ordenadores portátiles clásicas, y con el paso del tiempo son elegidos con más entusiasmo por los usuarios de la red. Así que es necesario tener una web reponsive con capacidad de respuesta adecuada es extremadamente importante.
Debido al desarrollo de los dispositivos móviles, los sitios web no solo se navegan a través de computadoras o portátiles. Según una investigación, en 2019 más del 67% de los usuarios de Internet navegaron a través de dispositivos móviles. Solamente se puede suponer que este porcentaje aumentará año tras año. Los dispositivos móviles ofrecen un acceso más rápido a sitios web o tiendas, por lo que vale la pena adaptarse a estos cambios y permitir que los clientes vean nuestro contenido utilizando un sitio web responsive.
También te puede interesar: Ventajas de elegir una estrategia combinada de SEO y Google Ads
Sitio web responsive, ¿qué significa?
En los términos más simples, la capacidad de respuesta se puede definir como ajustar el contenido al tamaño de la pantalla en la que se presenta una página determinada. El sitio web RWD, por su nombre en inglés (Responsive Web Design), permite ajustar fácilmente el contenido del sitio web a la resolución del dispositivo.

Dichos sitios web se ven muy bien en pantallas modernas, monitores estándar con una resolución de 1920x1080 px, pero también en tabletas y pantallas pequeñas de teléfonos inteligentes. Las páginas receptivas también se pueden mostrar en SmartTV, computadoras de escritorio, portátiles y otros dispositivos con acceso a Internet. Sin embargo, puede verse diferente en cada uno de ellos, pero sin perder su utilidad.
La capacidad de respuesta es adaptar el contenido del sitio web al ancho de la pantalla.
Capacidad de respuesta del sitio web: las características principales y más importantes
Diseñar sitios web responsivos es evitar una situación en la que el cliente, después de ingresar a nuestro sitio web a través de un teléfono inteligente, no pueda leer su contenido. Un sitio web responsive brinda a los usuarios comodidad de uso y esta es la característica más importante del uso de esta tecnología.
Un sitio web responsive también tiene un ajuste de tamaño horizontal. Esto se hace usando todo el ancho de la pantalla, sin tener que mover la página de lado a lado para ver el contenido. Si nuestro sitio web fuera a ser responsivo y su contenido no se mostrara correctamente, debería ser revisado y verificado. El signo básico de falta de capacidad de respuesta es que toda la página se reduce (escala) al tamaño del teléfono/tableta y solo el Zoom manual le permite leer sus elementos. La barra generalmente indica que la capacidad de respuesta se implementa incorrectamente.
Los sitios web responsives también se caracterizan por una navegación más fácil, por supuesto, si la capacidad de respuesta se realiza correctamente. La navegación por el sitio puede resultar complicada por el tamaño de las fuentes o algunas decoraciones, que no son válidas en un dispositivo más pequeño. Como el tema de los botones vinculados que deben estar espaciados según el dispositivo.
Finalmente, un argumento extremadamente importante para el uso de la capacidad de respuesta es su influencia en el posicionamiento. En los últimos años, el SEO ha jugado un papel cada vez más fundamental en las empresas, por lo que no se debe descuidar el elemento básico que determina la posición de un sitio web en los buscadores. Google "premia" los sitios web responsives como más atractivos para los destinatarios y, por lo tanto, los ubica más arriba en los resultados de búsqueda.
Ejemplos de sitios web responsives
Los sitios web responsives son casi todos los días hoy en día. Cualquiera que no quiera quedarse atrás debe asegurarse de que su sitio web esté diseñado para mostrarse en cualquier dispositivo. En consecuencia, es bastante fácil encontrar ejemplos de dichos sitios en Internet.
Hay varias formas de comprobar si un sitio web responde. La manera más fácil es estrechar la ventana del navegador al ancho de la pantalla del teléfono inteligente y verificar si el contenido se ha ajustado al nuevo tamaño. Si es así, significa que el sitio web responde.
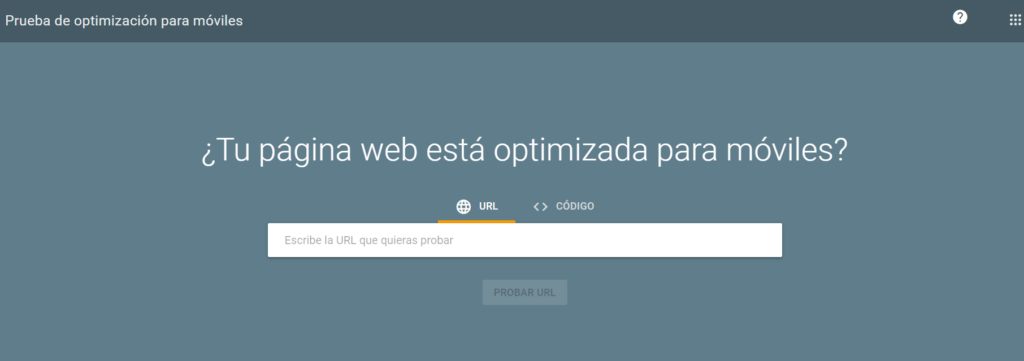
Si no creemos demasiado en esta solución, tenemos un gran grupo de herramientas en línea gratuitas para revisar la capacidad de respuesta del sitio web. La más popular es "Test Mobile Friendly", una herramienta de Google. Al ingresar el nombre del sitio, obtenemos el análisis de visibilidad en dispositivos móviles, así como su vista previa, lo que puede facilitar significativamente el análisis de posibles problemas.

Otra forma también son las herramientas para desarrolladores integradas en Google Chrome. Los ejecutamos seleccionando "Configuración" (tres puntos en la parte superior derecha del navegador) y luego "Más herramientas", o presionando el atajo Ctrl + Shift + I en computadoras con Windows. Después de iniciar, aparece una pantalla donde podemos ver el sitio web en varios dispositivos.
También podemos verificar la capacidad de respuesta navegando por una página determinada en varios dispositivos diferentes. Cabe mencionar que los sitios web responsives se ven bien en cualquier dispositivo.
Creación de un sitio web responsive
Las personas que desean preparar su propio sitio web a menudo plantean la cuestión de crear sitios web responsives. Producir páginas responsive lleva más tiempo, pero el efecto es proporcionalmente mayor que en el caso de utilizar páginas normales.
Sin embargo, es difícil lograr la capacidad de respuesta de un sitio web sin saber HTML5 y CSS. Por supuesto, puede confiar en los creadores de páginas o plantillas, como las que se usan en WordPress, pero tienen sus limitaciones. A menudo, las versiones receptivas de las páginas están disponibles solo en ciertos dispositivos o solo en ciertas secciones. Para obtener un mejor efecto, debe modificarlo, lo que requiere las habilidades mencionadas anteriormente.

Los conceptos básicos de capacidad de respuesta en las plantillas son suficientes cuando ejecutamos nuestro propio sitio web o blog pequeño. Sin embargo, si nuestras ambiciones llegan más alto, vale la pena asegurarse de que se haga de acuerdo con los principios de programación. La codificación del hogar puede hacer más daño que bien, por lo que es mejor confiar esta tarea a especialistas. Entonces sabemos que la capacidad de respuesta estará al más alto nivel.
¿Por qué vale la pena cambiar el sitio web a responsive?
En primer lugar, porque Google admite páginas con esta estructura. Cualquier tienda en línea, blogs, portales que se basen en arquitectura moderna se mostrarán en posiciones más altas. Esto significa que las páginas obsoletas tienen que contar con menos visitas.
Además, tener una web responsive supondrá para el usuario que la tienda/empresa/portal esté actualizada. El contenido que se adapta correctamente al tamaño de la pantalla le permite verlo con mayor precisión y disfrute. Gracias a esto, la empresa ganará muchos nuevos huéspedes y clientes. Los sitios web responsives son una buena alternativa a los sitios web móviles que consumen más tiempo y dinero. Un sitio web móvil es un sitio web adicional que se activa en los dispositivos móviles (por lo que debe incurrir en costos adicionales relacionados con su creación y mantenimiento), mientras que en el caso de los sitios web responsives, una versión es suficiente.
Si quieres conocer otros artículos parecidos a ¿Qué es una web responsive y cuál es su función? puedes visitar la categoría Desarrollo y Diseño.
Deja una respuesta

¡Más Contenido!